How to Animate Sprite Mask in Unity 2D: 1 Minute Tutorial
- VOiD1 Gaming

- Aug 26, 2020
- 3 min read
Quickly learn how to animate the Sprite Mask in Unity 2D using the Sprite Animations.

Animation always plays a major role in enhancing the feel of the game by making it more dynamic, responsive, and live. Whether it’s a 2D or 3D Game, animation always helps your game to leverage up the overall satisfaction, mood, and gameplay.
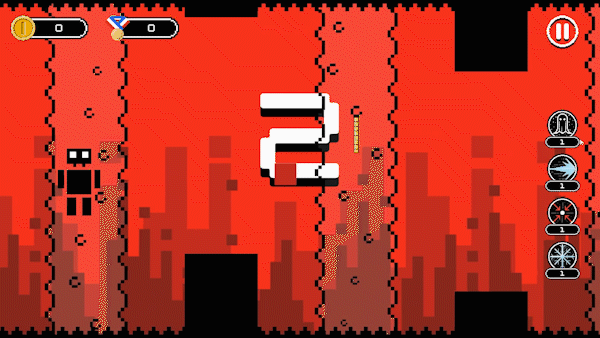
Just like the standard sprite animations we use in 2D games, Animating Sprite masks can bring your scenes to life. One of the cool effects as an example Is shown below where we can see when a player uses a Ghost Mode Powerup, the Jelly covers the scene, and the entire look of the scene changes. This effect can be easily achieved using the Sprite Mask animation in Unity 2D. Example from One Dash.
Sprite Animation Tutorial
We could approach it in two ways, first, we can individually assign the sprite to Sprite Mask in order to animate the mask as per the requirement or in the Second approach we could potentially use the sprite of the Sprite Renderer to animate the Sprite Mask. Let’s integrate both the methods in a single script and have the power to use them whenever it is required.
First, let’s set up the scene. Here we need some Game Objects to showcase inside the Sprite Mask and others to show outside of it.
Place Some Game Objects with Mask Interaction as “Visible Inside” that we want to show inside the Sprite Mask and others to Visible Outside. For this example, Drag and Drop the “Day BG” and change the Mask Interaction to “Visible Outside” and then Drag and Drop the “Night BG” and change the Mask Interaction to “Visible Outside”
Now create a new Game Object and attach a Sprite Mask Component and add a new Script with the name of “Sprite Mask Animation” or anything suitable. Also, open the script to input some logic and animate our Sprite Mask.
Before starting we need some variables and references. First, we need a reference to the Sprite Mask, a delay variable, and lastly an array of Sprites.
Here we will use the coroutine to get the desired animation we want. Using the “while” and “for” statement we will go through an iteration of all the sprites we have in the Sprites array and assign them to the Sprite Mask with a specified delay. Also, start the coroutine in the Start function of Unity or specific place as per the game requirement. Now save the script and head back to Unity Editor.
Now drag and drop the Sprite Mask component to the reference field of our script and assign a delay of .05 in the delay field. Also, select all the PNG sequence in the project, drag and drop to the Sprite Array in our script. And yes, that’s all we need to make our Sprite Mask Animate. Hit Play and check for the results.
Further, let’s check the second approach that uses the Sprite Renderer to animate the Sprite Mask. First Drag and Drop the PNG Sequence in the scene to make an animation file that automatically creates a Game Object with Sprite Renderer and an Animator Component attached to it. Head over to the script and now we will add some more variables like a Boolean that will be helpful to toggle between the function/method to use and a reference to the Sprite Renderer to get the required data.
Change the method we made earlier so that we can check for the Boolean and execute the function accordingly. If the “Boolean Derived from Sprite Renderer” is true then we will compare the Sprite in Sprite Renderer and the sprite in the Sprite mask and assign it to the Sprite Mask.
This method will go over checking if the sprite in the Sprite Mask is not the same as the Sprite Renderer, then it will update the Sprite in Sprite Mask according to the Sprite Renderer.
Now save and get back to unity and assign the reference to the Sprite Renderer that has the Animation component attached to it and check the “Derive from Sprite Renderer”. That’s all we require to animate a Sprite Mask using the Animation file and Sprite Renderer.

So here was the quick 1-minute tutorial to animate the Sprite Mask using the PNG sequence animation. Download the Project files or get the Script Asset and start building your games.
With Love From VOiD1 Gaming

**VOiD1 Gaming is not sponsored by the above company. All trademarks appearing above are registered trademarks of the respective company.**





Comments